The following example will demonstrate as how to freeze or fix one or more column in a GridView. I have used stylesheet to achieve this result. At present this solution only works in IE 7.0. The data source is a xml file containing product sales result.
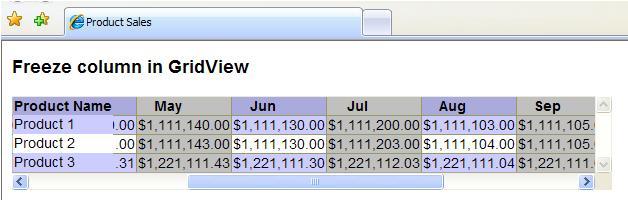
This example freezes the first column “Product Name” and allows scrolling GridView horizontally to see monthly sales for each product.
XML Data Format: Sample File
<?xmlversion="1.0" encoding="utf-8" ?><ProductSales><Product ID="1" Name="Product 1" Year ="2007"><Jan>123,200</Jan><Feb>333,300</Feb><Mar>332,400</Mar><Apr>222,200</Apr><May>444,250</May><Jun>234,300</Jun><Jul>229,233</Jul><Aug>111,333</Aug><Sep>212,646</Sep><Oct>423,266</Oct><Nov>987,332</Nov><Dec>282,234</Dec></Product></ProductSales>
Page Name: FreezeColumnGridView.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="FreezeColumnGridView.aspx.vb" Inherits="FreezeColumnGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" runat="server"><title>Product Sales</title><%-- Ideally you can use the following link to have stylesheet as a separate file<link href="App_Themes/StyleSheet.css" rel="stylesheet" type="text/css" /> --%><style type="text/css">body{font-family: Arial,Verdana, Helvetica;background-color:White;}H2 {font-family: Arial,Verdana, Helvetica;font-size: 18px;font-weight:bold;}.OddColumn{font-family: Arial,Verdana, Helvetica;font-size: 14px;font-weight: normal;border-style: solid;border-width: 1px;border-color: #999966;width:60px;}.EvenColumn{font-family: Arial,Verdana, Helvetica;font-size: 14px;font-weight: normal;border-style: solid;border-width: 1px;border-color: #999966;width:60px;background-color:Silver;}.StaticColumn{font-family: Arial,Verdana, Helvetica;font-size: 14px;font-weight: normal;border: none;position: relative;}#GridViewContainer{overflow: scroll;margin-bottom: 14px;width:600px;}.GridViewHeader{font-family: Arial,Verdana, Helvetica;font-size: 14px;font-weight:bold;color: black;background-color:#aaaadd;}.GridViewRow{font-family: Arial,Verdana, Helvetica;font-size: 14px;color: black;background-color:#ccccff;}.GridViewAltRow{font-family: Arial,Verdana, Helvetica;font-size: 14px;color: black;background-color:white;}</style></head><body><form id="frmTestGridView" runat="server"><h2>Freeze column in GridView</h2><div id="GridViewContainer"><asp:GridView ID="gvwSales" runat="server" DataKeyNames="ID"EmptyDataText="No record found." AutoGenerateColumns="false" AllowPaging="False"><RowStyle CssClass="GridViewRow" /><AlternatingRowStyle CssClass="GridViewAltRow" /><HeaderStyle CssClass="GridViewHeader" /><Columns><asp:BoundField DataField="Name" HeaderText="Product Name" ReadOnly="true" ItemStyle-CssClass="StaticColumn" HeaderStyle-CssClass="StaticColumn"HeaderStyle-Font-Bold="true" ItemStyle-Wrap="false" HeaderStyle-Wrap="false"/><asp:BoundField DataField="Jan" HeaderText="Jan" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true" /><asp:BoundField DataField="Feb" HeaderText="Feb" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Mar" HeaderText="Mar" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Apr" HeaderText="Apr" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="May" HeaderText="May" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Jun" HeaderText="Jun" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Jul" HeaderText="Jul" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Aug" HeaderText="Aug" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Sep" HeaderText="Sep" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Oct" HeaderText="Oct" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Nov" HeaderText="Nov" ReadOnly="true" ItemStyle-CssClass="EvenColumn" HeaderStyle-CssClass="EvenColumn" HeaderStyle-Font-Bold="true"/><asp:BoundField DataField="Dec" HeaderText="Dec" ReadOnly="true" ItemStyle-CssClass="OddColumn" HeaderStyle-CssClass="OddColumn" HeaderStyle-Font-Bold="true"/></Columns></asp:GridView></div></form></body></html>Code Behind : FreezeColumnGridView.aspx.vb
ProtectedSub Page_Load(ByVal sender AsObject, ByVal e As System.EventArgs) HandlesMe.Load
IfNot Page.IsPostBack Then
Dim salesData AsNew System.Data.DataSet
salesData.ReadXml("C:\Example\Vishwa.Example.WebSite\App_Data\ProductSales.xml")
Me.gvwSales.DataSource = salesData
Me.gvwSales.DataBind()
EndIf
EndSub
Output at the runtime:


2 comments:
Thanks man. I've been reading a million ways to freeze columns to no no avail. This worked like a charm.
Mike
article shows error..please check it..
Post a Comment